浏览器对HTML 5的支持情况
关注+2010-01-09作者:
最近10年以来HTML一直在试图成为一个更好的RIA解决方案。最初是CSS,后来又有了AJAX和Web 2.0;但是直到HTML 5迅速发展之后,Adobe Flash、微软Silverlight和HTML之间的界线才开始逐渐变得模糊。本篇文章将介绍新的HTML 5标准,诸如Canvas、Video和大幅改进的CSS。更重要的是,你将了解到应该使用哪一个浏览器才能充分利用最新HTML 5技术。
HTML 5:成长的故事
1997年,万维网联盟(W3C)发布了HTML 4.0,它是影响Web设计者和开发者的最近一个重大版本。尽管几年后推出了XHTML,但并未带来多大影响。在最近10多年中,HTML标准一直处于停滞状态。
在过去10年中,AJAX和Web 2.0技术已经非常普遍。不过,实现吸引人的新体验往往必须借助于一个插件来实现,诸如Adobe的Flash。2004年,WHATWG(网络超文本应用技术工作组)组织开始研发一个名为Web Application 1.0的项目,后来该项目更名为HTML 5,现在被W3C所支持。
据称HTML 5是HTML标准史上最重大和最复杂的一次升级。理由很简单,它需要应对Flash、Silverlight和JavaFX等技术的挑战,否则将沦为一个次要技术。交互性和富体验应用将专门由第三方插件来处理。
HTML 5标准尚处于发展之中,还需要两年时间才能推出草案,其包含的部分主要技术包括:新HTML元素和属性;自带支持Video和Audio功能;Canvas和SVG实现可编程绘图操作;CSS 3;JavaScript 2.0。预计将来还有可能增加更多部分。
基础元素
在HTML 5中,很多对核心元素的修改是为了让用户更有效的控制显示在屏幕上的数据。和以前支持PRE、FONT和BlINK等格式元素的早期HTML标准不同的是,HTML 5中的许多新元素目的是让用户更有效的组织在HTML代码中的内容。
在网页代码首行添加如下代码即可表示其属于HTML 5代码:
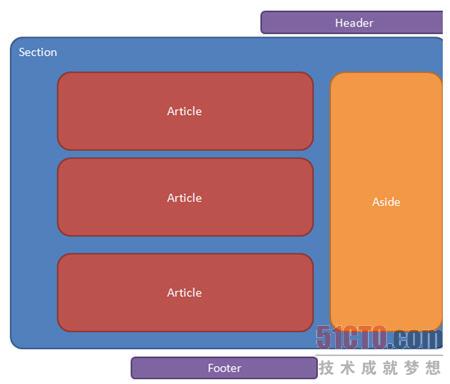
HTML 5的主要新元素包括:Header、Footer、Section、Article和Aside。当用户设计一个页面时,能够直观地在屏幕不同部分放置内容。示例页面图如下:

使用Header和Footer等新HTML 5元素,用户可以准确的描述其内容,例如,以下是符合要求的HTML 5代码:
<html>
<head>
<title>Title of the document</title>
</head>
<body>
<header>Add Search Engine and main links </header>
<section>
<article>The first article goes here</article>
<article>The second article goes here</article>
<article>The third article goes here</article>
<aside>A side bar definition goes here</aside>
</section>
<footer>Copyright Matthew David 2010</footer>
</body>
</html>
使用这些新元素可以让用户获得两大优势:使HTML代码更易读;搜索引擎可以理解页面中内容的价值。举例来说,相比Footer元素中的内容,article元素下的内容可以更优先被建立索引。
另外,HTML 5还支持VIDEO、AUDIO和CANVAS等新元素,可以让用户增加复杂的富体验媒体内容,来挑战Flash和Silverlight等RIA技术。作为一等公民探索Video和Audio
现在互联网上视频资源众多,为了解决这种用户需求,HTML 5包含了对两个新元素的支持:Video和Audio,使用Video元素非常简单,如下所示:
而且你还可以对Video元素使用自动播放、播放控制、宽高度和循环播放等属性。Audio也非常容易添加,以下HTML代码播放一个音频文件。
在HTML 5之前,用户必须组合使用OBJECT和EMBED元素来增加视频到页面中,而且需要插件支持,诸如Adobe的Flash。而HTML 5则试图通过直接增加视频CODEC(编解码器)到浏览器中,而绕开Windows Media Player、Flash或DIVX插件,通过编解码器技术可以把一个大视频文件转化成许多更小的流格式文件。目前HTML 5支持两个编解码器标准:H.264视频标准和开源视频编码Ogg,它们实现的视频质量并不差,而且无专利权限制。
谷歌的Chrome、苹果的Safari和火狐3.6支持HTML 5的VIDEO和AUDIO元素。
使用Canvas绘画
过去如果用户希望开发RIA应用,可能要被迫使用Java等插件技术。HTML 5限制支持一个名为CANVAS的新富体验媒体元素,让用户可以无需插件就实现RIA体验,它可以让用户以编程方式绘制2D图像。
CANVAS元素主要依赖JavaScript来实现绘图。基本的CANVAS元素包含宽度、高度和ID属性,如下所示:
我们可以使用如下JavaScript代码来描述CANVAS内容:
function draw(){
var canvas = document.getElementById('myCanvas');
if (canvas.getContext){
var defineContext = canvas.getContext('2d');
}
}
</script>
CANVAS元素还在继续发展。2009年早些时候,Mozilla提出了CANVAS 3D,能够无需插件在页面中展示3D模型。
在HTML 5中使用CSS 3
在HTML 5中,元素被用来在描述层面上安排和规划内容。这并不意味着页面会非常美观。页面上内容的展现还要通过CSS 3来控制。但是,使用CSS 3来描述页面外观并非是HTML 5首创。CSS技术最初在1997年亮相,目前在HTML 5中是其第三个主要版本。幸运的是,CSS 3向前兼容CSS 1和CSS 2。
CSS 3引入了许多用户可以在页面上使用的新设计工具,其中部分包括:嵌入式字体、阴影和动画。
HTML 5采用新技术来支持真正的字体嵌入。其中三种值得推荐的潜入字体标准是:TrueType、OpenType和Scalable Vector Graphic Fonts。
另外,用户还可以增加阴影效果。阴影效果一直是图形化设计工具的重要一部分。现在用户通过使用CSS3可以轻松对文本和对象添加阴影效果,以下CSS定义是阴影效果示例代码之一:
font-family: "Segoe UI", Tahoma, Geneva, Verdana;
font-size: medium;
color: #CC3300;
text-shadow: 0.25em 0.25em 2px #999;
}
现在普通的页面已经不能满足用户需求。添加可视化交互元素是必须的。为了解决这个问题,CSS 3包含了对动画的支持。以下HTML和CSS 3样式允许用户在屏幕上增加一个跳动的文本块:
<head>
<title>Bouncing Box example</title>
<style type="text/css" media="screen">
@-webkit-keyframes bounce {
from {
left: 0px;
}
to {
left: 400px;
}
}
.animation {
-webkit-animation-name: bounce;
-webkit-animation-duration: 2s;
-webkit-animation-iteration-count: 4;
-webkit-animation-direction: alternate;
position: relative;
left: 0px; }
</style>
</head>
<body>
<p class="animation">
The text bounces back and forth
</p>
</body>
</html>
动画的控制是通过使用样式表完成的。主要从两方面进行控制,首先是动画的类型;其次是动画的对象。
目前该示例代码仅能运行在最新版Safari浏览器和谷歌Chrome浏览器中。
浏览器对HTML 5的支持情况
目前用户使用的Web浏览器大体可化为两类:一是现代Web浏览器,其中包括Mozilla的火狐、苹果的Safari、谷歌的Chrome和Opera浏览器;二是微软的IE浏览器。
火狐建建立在开源Ghecko浏览器引擎之上。同样,Safari和Chrome使用了开源WebKit浏览器引擎。这两类浏览器都使用了第三方开源项目Cairo来展现诸如CANVAS、CSS和HTML 5等可视化元素。这三个浏览器之所以能够快速采用新标准,与它们背后支持开源项目的公司有直接关系,而且这些公司有小部分工程师可以投身于WebKit等项目。令人惊讶的是,像Opera这样的小公司也能够与谷歌和苹果在支持标准方面相媲美。
另一个阵营的代表是微软。自从上世界90年代以来,微软一直统治着Web世界。尽管其浏览器市场份额不断下滑,但依然有超过65%的网民选择使用IE浏览器。更令人吃惊的是,大约有26%用户依然在使用具有8年历史的IE6。问题是微软最新的浏览器版本IE 8不支持任何HTML 5功能,它不支持CANVAS、VIDEO或CSS 3。不过,微软已经开始改变其对HTML 5的态度,2009年夏天微软加入了对HTML 5标准的讨论,而且在2009年PDC大会上演示了一个支持HTML 5功能早期版IE9。
除了桌面计算机之外,另外一个支持HTML 5的领域是手机设备。在苹果iPhone和谷歌Android的带领下,智能手机市场已经呈现爆炸式增长。这两类手机的Web浏览器都是使用WebKit的分支项目,因此完全支持HTML 5。
很明显,HTML 5依然很长的路需要走。它将被越来越多地应用在手机、平板电脑和上网本中。PC市场可能将继续被IE浏览器所垄断,不过下一版本的IE将支持HTML 5。当然,如果你想提前体验HTML 5功能,你可以使用最新版的火狐、Chrome或Safari。